施設に合った予約エンジンを設定しましょう
🦅 このガイドでは、WASIMILの予約エンジンを施設ごとのブランドや運用スタイルに合わせて柔軟にカスタマイズする方法をご紹介します。
検索フォームのデザインやカラー設定、ヘッダーの文言、表示レイアウトの調整から、直接予約を促進するウィジェットの設定まで、4つの専用タブを使って幅広く調整できます。また、予約エンジンのプレビュー確認や、公式Webサイトへの埋め込み用コードの取得方法についても解説します。
目次
予約エンジンへアクセスする手順
-
画面右上の「ユーザー」アイコンをクリックします。
-
「設定」をクリックします。

-
画面左のメニューから「予約管理」をクリックし、「予約エンジン」を選択します。

予約エンジンをカスタマイズする方法
画面の右側に設定に必要な4つのタブが表示され、ここで予約エンジンのカスタマイズを行うことができます。
💡マスターアカウントの予約エンジンを設定するには、施設選択で「マスターアカウント」を選んだうえで、左メニューの「予約エンジン」をクリックしてください。
マスターアカウントでは、「基本」タブおよび「詳細設定」タブのみ設定可能です。
(A) 「基本」タブ
左側の画面で内容を編集しながら、右側のライブプレビューで予約エンジンの表示をリアルタイムに確認できます。
フォーム設定
検索フォームの色やスタイルを変更することができます。

- 入力フォームスタイル
検索ボタンなどの角の形状を選択します。選択できるスタイルは「ボックス」「ラウンド」「円形」の3種類です。 - テーマ
システムにあらかじめ用意されているカラーテーマを利用できます。プライマリーカラー、セカンダリーカラー、アクセントカラーの3つを設定します。
💡 公式サイトのデザインやブランドカラーに近づけると、全体に統一感が出ます。 - プライマリーカラー
主に使用される基本色を設定します。ボタンの文字やリンクカラーなど、全体の印象を決めるメインカラーです。 - セカンダリーカラー
補助的に使われるカラーを設定します。たとえば「客室の詳細を見る」など、案内的な要素に使用されます。 - アクセント
強調したい箇所やワンポイントとして使用するアクセントカラーを設定します。
💡プライマリーカラーデザイン、セカンダリーカラー、アクセントのカスタマイズは、Hex値やカラーピッカーから行うことができます。

ラベル設定
ヘッダー/見出し1(45文字以内)とサブヘッダー/見出し2(75文字以内)のテキストを入力します。チェックマークでこの項目を有無を選択できます。
 ヘッダー
ヘッダー
見出し1(ヘッダー)を表示したい場合は、「ヘッダーを表示する」にチェックを入れ、表示したい文言をテキストボックスに入力します。 入力できる文字数は最大45文字です。- サブヘッダー
見出し2(サブヘッダー)を表示したい場合は、「サブヘッダーを表示する」にチェックを入れ、表示したい文言をテキストボックスに入力します。 入力できる文字数は最大75文字です。
予約エンジンの表示
設定した内容は、予約エンジンのヘッダーとサブヘッダーとして以下のように表示されます。 フォントサイズやカラーなどのスタイルは、「詳細設定タブ」から設定が可能です。-png.png?width=317&height=90&name=Untitled%20(20)-png.png)

ランディングページ設定
WASIMILの予約エンジンは、ランディングページ型(ページ独立型)で予約エンジンを表示させるオプションが用意されています。ランディングページでの予約エンジンを表示させる上で、デザインをカスタマイズすることができます。
- 施設ロゴを表示
チェックを入れると、施設設定ページで登録されたロゴ画像が予約エンジンに表示されます。 - カスタム画像を設定
この項目にチェックを入れて画像をアップロードすると、予約エンジンのバナー画像または背景画像として表示されます。

カスタム画像は、「バナー画像」もしくは「背景画像」として設定し、いずれかのデザインをお好みでお選びいただけます。
- バナー画像として利用
このオプションを選択すると、予約エンジンのデザインがバナー型の画像を使用するレイアウトに切り替わります。 - 背景画像として利用
このオプションを選択すると、アップロードしたカスタム画像が予約エンジン全体の背景として表示されるレイアウトになります。 - 背景の色
背景色は、カラーピッカーまたはHex値で自由に設定できます。特にバナー画像を使用する際、背景色を白以外に変更したい場合に活用できます。
バナー画像として利用した場合のデザイン(例)
背景画像として利用した場合のデザイン(例)
ヘッダースタイル設定
ここでは、予約エンジンで利用するヘッダーのフォントスタイルや、カラー、位置を設定できます。
- フォント選択
ヘッダーに使用するフォントを選択できます。現在選択可能なフォントは、「Inter」「EB Garamond」「Lato」「PT Serif」「Roboto」の5種類です。 - フォントカラー
フォントの色は、カラーピッカーを使用するか、Hex値を直接入力して設定できます。 - 位置
ヘッダーの表示位置を「左寄せ」「中央寄せ」「右寄せ」の3種類から選択できます。
最後に、「保存」ボタンをクリックして設定を保存します。 スタイルを初期状態に戻したい場合は、「リセットスタイル」をクリックして保存することで、初期設定に戻せます。
(B) 「詳細設定」タブ
予約システムデザインをさらに詳細に設定したい場合に利用します。左画面で編集をし、右側のライブ検索で予約エンジンがどのように表示されるのかプレビューできます。

- ヘッダー設定 ヘッダー(見出し1)のデザインを以下の項目で調整できます。
- フォントサイズ:文字サイズを「小」「中」「大」から選択します。
- フォントカラー:HEXカラーコードを直接入力するか、カラーピッカー(右側の色付き丸)から色を選択します。
- スタイル:テキストを太字にしたり、下線をつけることができます。
- サブヘッダー設定 サブヘッダー(見出し2)のデザインを以下の項目で調整できます。
- フォントサイズ:文字サイズを「小」「中」「大」から選択します。
- フォントカラー:HEXカラーコードを直接入力するか、カラーピッカーから選択します。
- スタイル:太字や下線を適用できます。
- ボーダー設定 検索フォームのボーダー(枠線)と背景のデザインを設定できます。
- ボーダーの厚み:ボーダーの線の太さを選択します。
- ボーダーの色:HEXカラーコードを入力するか、カラーピッカーから選択します。
- 背景:フォーム背景の色をHEXカラーコードまたはカラーピッカーで設定します。
- ラベル:ラベルの文字色をHEXカラーコードまたはカラーピッカーで設定します。
- 検索ボタン設定 検索ボタンのデザインを以下の項目で調整できます。
- 背景:ボタンの背景色をHEXカラーコードまたはカラーピッカーで設定します。
- ラベル:ボタン内の文字色(ラベルカラー)を設定します。
最後に、「保存」ボタンをクリックして設定を保存します。 スタイルを初期状態に戻したい場合は、「リセットスタイル」をクリックして保存することで、初期設定に戻せます。
(C) 検索結果の表示順設定
「客室タイプ」または「料金プラン」で並べ替えることができます。 項目を上または下にドラッグすることで、表示のデフォルト順を調整できます。上に配置した項目ほど優先的に表示され、下にある項目は副次的な結果として表示されます。
最後に「保存」ボタンをクリックして設定を保存します。

(D) ウィジェット設定
公式サイトでの直接予約を促進するためのウィジェットを設定できます。左側の画面で内容を編集しながら、右側のプレビューで表示イメージをリアルタイムに確認できます。
直接予約特典ウィジェット
公式サイトで予約したゲストに提供する特典内容を表示します。任意のタイトルと特典内容を自由に編集できます。 スイッチをオンにするとウィジェットが表示され、オフにすると非表示になります。
- 言語 *必須
表示させる言語を選択します(例:日本語、英語など)。 - タイトル *必須
ウィジェットに表示される見出しを入力します。 - 予約特典 *必須
特典内容を箇条書きなどで入力します(例:ウェルカムドリンク、最低価格保証など)。
💡 入力した内容は、右側のプレビューに即時反映され、見え方を確認しながら調整できます。
最後に、「保存」ボタンをクリックして設定を保存します。
価格比較ウィジェット
主要OTA(例:Booking.com、Expedia、Agodaなど)と自社予約サイトの料金をリアルタイムで比較表示するウィジェットです。 スイッチをオンにするとウィジェットが表示され、オフにすると非表示になります。
💡 ゲストが他サイトを経由せず、その場で直接予約へ進みやすくなります。
- 自社料金とOTA各社の料金が横並びで表示され、自社サイトの料金優位性を視覚的に訴求できます。
- 「最低価格保証」などの文言もあわせて表示され、信頼性向上につながります。
予約エンジンでのデータ取得項目を設定する
予約エンジンで取得したいデータ項目は、データ管理ページで追加・編集をすることができます。
👉データ管理については、こちらの記事をご確認ください

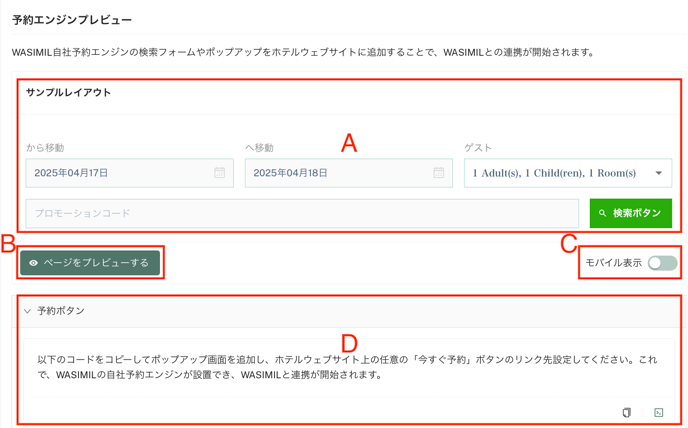
プレビューセクションとコードを取得する
(A) サンプルレイアウト(検索フォーム)
設定を変更すると、このエリアにリアルタイムで反映されるため、表示イメージをその場で確認できます。
(B) ページプレビュー
「ページをプレビューする」ボタンをクリックすると、新しいタブで予約エンジンの実際の画面が表示されます。検索条件などを反映した状態で、予約フローの動作確認が可能です。
💡複数施設を運営している場合は、「マスター施設の予約エンジンをプレビューする」を選択することで、全施設の予約ページをまとめて確認できます。-png.png?width=526&height=376&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-09-24%2014-02-30%20(1)-png.png)
(C) モバイル表示切り替え
「モバイル表示」スイッチをオンにすることで、スマートフォンでの見え方をプレビューできます。モバイルユーザー向けの表示やレイアウトが適切か、事前に確認できます。
(D) ウィジェット設定とコードの取得
自社サイトに予約エンジンを導入するには、ウィジェットコードを取得し、Webサイトに埋め込む必要があります。
💡ウィジェットとは、ゲストを予約エンジンに誘導するためにWebサイト上に追加できるパーツです。
現在は2種類のウィジェットが用意されており、それぞれ異なる埋め込みコードがあります。「コードを取得する(Copy the Source)」ボタンをクリックし、表示されたウィジェットコードをコピーしてWebサイトに貼り付けてください。Webサイトの制作担当者がいる場合は、適切なHTMLブロックに挿入するよう依頼してください。
- 予約ボタン
Webサイト上の「予約」ボタンをクリックすると、ポップアップ形式で予約画面が表示されるようになります。 - 検索埋め込み
日付や宿泊人数を入力できる検索フォームを、Webサイト内に直接表示できます。
