予約エンジンの埋め込み設定をしてみましょう
🦅 直販用予約エンジンを自社のWEBサイトに組み込む方法を紹介します。複数の方法で予約エンジンの導入が可能です。
目次
予約エンジンを自社WEBサイトに埋め込む
予約エンジン管理機能へアクセスする
- 左のメニューバーから、「施設」>「予約エンジン」を選択します。

「予約する」ボタンへ予約エンジンを埋め込む
予約エンジンを予約するボタンへ埋め込むメリット
- 別ページに飛ぶランディングページ型ではなく、WEBサイト上で予約エンジンが立ち上がります。
- そのため、WEBサイトへアクセスがされた見込みゲスト予約行動をWASIMILの予約エンジン分析でより詳細にトラッキングできるようになります。

予約エンジンを予約するボタンへ埋め込む方法
- 施設>「予約エンジン」へアクセスします。
- 「基本」タブから、右側の「予約ボタン」へアクセスします。
- まずは、コピーマークをクリックして、コードをコピーします。

WEBサイトの予約ボタンへ予約エンジンを実装する
- コピーしたコードの最上部にある<button>エレメントを確認します。
- onClick="getElementById('wasimil-booking-engine').style.display='flex'”をコピーして、 自社WEBサイトのbutton elementの中に加えてください。

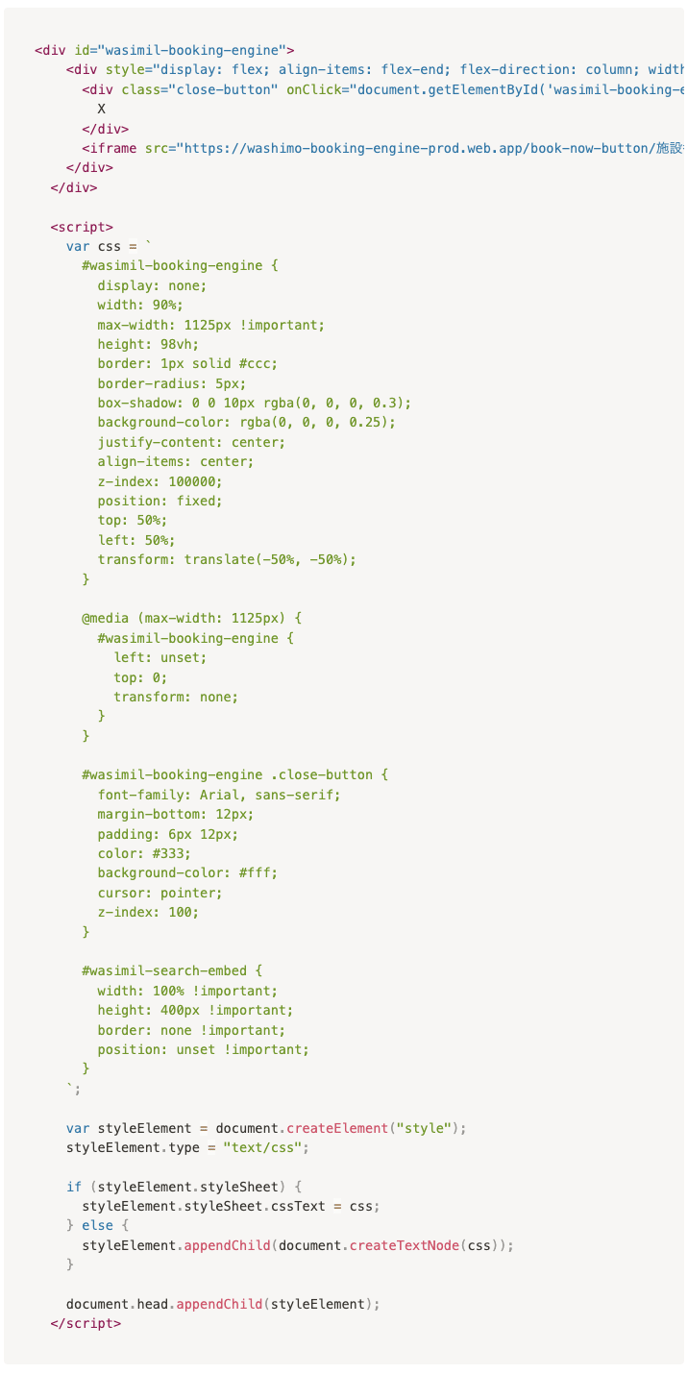
- <body>へ残りの部分をコピーして埋め込みます。 <body> (ここに挿入) </body> <body>タグにコードを挿入します。 </body> htmlタグの直前にスクリプトを貼り付けるのを推奨します
💡以下のコードはサンプルです。必ず、自分の施設のコードを設計ください

検索バー型の予約エンジンをWEBサイトに埋め込む
検索バー型の予約エンジンをWEBサイトへ埋め込むメリット
- 別ページに飛ぶランディングページ型ではなく、WEBサイト上で予約エンジンが立ち上がります。
- そのため、WEBサイトへアクセスがされた見込みゲスト予約行動をWASIMILの予約エンジン分析でより詳細にトラッキングできるようになります。

検索バー型の予約エンジンをWEBサイトへ埋め込む
-
施設>「予約エンジン」へアクセスします。
-
「基本」タブから、右側の「検索埋め込み」へアクセスします。
-
まずは、コピーマークをクリックして、コードをコピーします。

-
<body> (ここに挿入) </body> <body>タグにコードを挿入します。 </body> htmlタグの直前にスクリプトを貼り付けるのを推奨します。
💡以下のコードはサンプルです。必ず、自分の施設のコードを設計ください
ランディングページ型の予約エンジンを設定する
- 施設>「予約エンジン」へアクセスします。
- 「基本」タブから、右側の「サンプルレイアウト」へアクセスします。
- 「ページをプレビューする」をクリックします。

- 予約システムのランディングページが表示されます。
- このランディングページのURLをコピーして、自社のWEBサイトへ導入します。

💡以下のコードはサンプルです。必ず、自分の施設のコードを設計ください