Eメールデザインエディターを利用する
手軽に魅力的なEメールテンプレートを作成しましょう
🦅 WASIMILでは、多機能なEメールデザインエディターを使って、簡単にデザイン性の高いEメールテンプレートを作成できます。 この記事では、Eメールデザインエディターの基本操作方法をご紹介します。
👉Eメールテンプレートを作成する手順はこちらの記事をご確認ください。
目次
「コンテンツ」タブの詳細
「コンテンツ」タブは、Eメールエディターの左側のタブから選択できます。
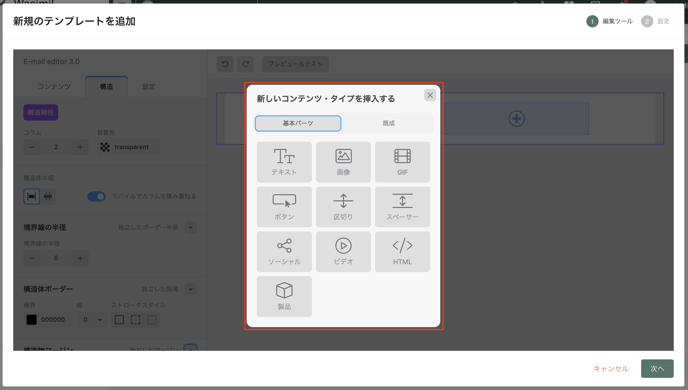
「基本パーツ」は構造体に挿入するコンテンツで、「既成」はアプリ上にあるアイテムです。
「基本パーツ」「既成」の各コンテンツ、アイテムは、このページから右側の「+」ブロックへドラッグアンドドロップすることで作成できます。
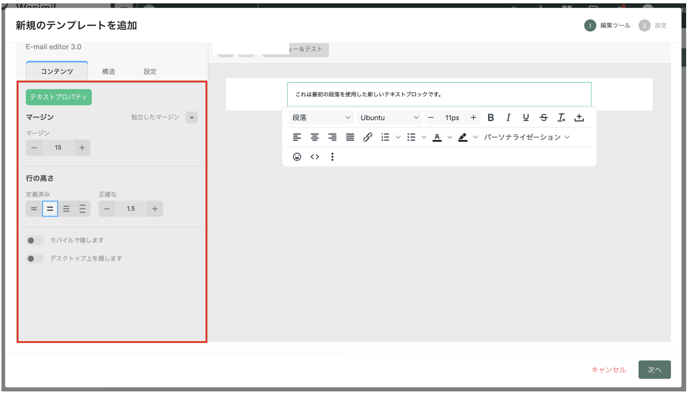
テキスト
- 「+」ブロックをクリックします。

- 「テキスト」ボタンをクリックします。

- テキストブロックが挿入され、テキストが編集できます。

基本的なテキスト編集(斜体、太字、フォントサイズ、フォントカラー、リンクの追加、箇条書きなど)は、ツールバーで行います。
💡新しい段落を作成する場合はEnterキー、新しい行に移りたい場合はShift + Enterの組み合わせを使用します。

マージン、行の高さは左側のパネルでカスタマイズできます。
💡オプトアウトリンク、オンラインバージョンリンク、挨拶文のマージタグを追加するには、選択したマージタグをテキストにコピーして貼り付けるだけです。マージタグに貼り付けられたテキストは、テンプレート内のマージタグと同じ書式になります

・パーソナライゼーション機能について
テキストをパーソナライズする機能は、個々のユーザーに合わせた内容に書き換えることができる非常に便利なものです。 この機能には、「マージタグ」と「スペシャルリンク」の2種類があります。

.png?width=688&height=394&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.32.13%20(1).png)
画像
- 「+」ブロックをクリックします。

- 「画像」ボタンをクリックします。

- 画像ブロックが挿入されます。

- 画像は、データを画像ブロックにドラッグアンドドロップするか、画像ブロックをクリックすると表示される「ファイル管理」のポップアップウィンドウの「ファイルの追加」からアップロードできます。
💡 画像データのアップロードは、JPEG または PNG 形式で行えます。最大ファイルサイズは 2MB、最大幅は 600ピクセルです。


- 画像リンクの設定や画像サイズの変更など、様々な機能を左側のパネルでカスタマイズできます

💡「編集」ボタンをクリックすると、画像の色調整やテキスト挿入などが可能です。
GIF
- 「+」ブロックをクリックします。

- 「GIF」ボタンをクリックします。

- 画像リンクの設定や画像サイズの変更など、様々な機能を左側のパネルでカスタマイズできます。

- アニメーションGIFを挿入する方法
必要なGIF画像をアプリ内で検索してください。 GIF画像を選択すると、Webページへのクリックスルー、代替テキスト、整列、画像サイズ、余白を設定できます。.png?width=688&height=391&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%2010.47.24%20(1).png)
- アプリ外のGIFを挿入する方法
GIFコンテンツからアプリ外のGIFを挿入することはできません。
アプリ外のGIFを挿入するには「画像コンテンツ」からアップデートできます。
- 「+」ブロックをクリックします。
.png?width=688&height=395&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.01.02%20(2).png)
- 「画像」ボタンをクリックします。

- 画像ブロックをクリックすると表示される「ファイル管理」のポップアップウィンドウの「ファイルの追加」からアップロードできます。
💡 GIFデータのアップロード最大ファイルサイズは 2MBです。インターネット上のGIFを利用する場合は、GIFコンテンツブロックを挿入するだけで、オンラインでGIFを閲覧することができます。

ボタン
- 「+」ブロックをクリックします。
.png?width=688&height=395&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.01.02%20(1).png)
- 「ボタン」ボタンをクリックします。

- リンクや色など、様々な機能を左側のパネルでカスタマイズできます。

区切り
- 「+」ブロックをクリックします。
.png?width=688&height=395&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.01.02%20(1).png)
- 「区切り」ボタンをクリックします。

- 線の色や太さなど、様々な機能を左側のパネルでカスタマイズできます。

スペーサー
- 「+」ブロックをクリックします。
.png?width=688&height=395&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.01.02%20(1).png)
- 「スペーサー」ボタンをクリックします。

- スペースの高さや背景色など、様々な機能を左側のパネルでカスタマイズできます。

ソーシャル
- 「+」ブロックをクリックします。
.png?width=688&height=395&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.01.02%20(3).png)
- 「ソーシャル」ボタンをクリックします。

- アイコンのスタイルやサイズなど、様々な機能を左側のパネルでカスタマイズできます。

ビデオ
- 「+」ブロックをクリックします。

- 「ビデオ」ボタンをクリックします。

- YouTubeのリンクや画像サイズなど、様々な機能を左側のパネルでカスタマイズできます。

HTML
- 「+」ブロックをクリックします。
-1.png?width=688&height=395&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.01.02%20(1)-1.png)
- 「HTML」ボタンをクリックします。

- HTMLコードを左側のパネルでカスタマイズできます。

製品
- 「+」ブロックをクリックします。
-1.png?width=688&height=395&name=%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202024-05-14%209.01.02%20(1)-1.png)
- 「製品」ボタンをクリックします。

- 画像サイズやタイトル、金額など、様々な機能を左側のパネルでカスタマイズできます。

「構造」タブの詳細
「構造」タブは、Eメールエディターの中央のタブから選択できます。
コンテンツブロック(基本パーツ)
テンプレートは、構造体とコンテンツという2つの基本的な要素で構成されています。
構造体をクリックすることで、個々の構造体を追加、移動、削除することができます。

- 選択した構造体をテンプレートにドラッグして追加します。
例:2つのコンテンツブロックを持つ構造体を選びます。
- 2つのブロックを持つ構造体ができたら、コンテンツを挿入する構造をクリックします。 クリックすると新しいコンテンツを挿入する為のポップアップが表示されます。
💡 1つまたは2つの構造体にだけ内容が集中しないようにしましょう。選択したレイアウト、特にモバイル・レスポンシブビューで、コンテンツが散乱するのを防ぐことができます。
💡 構造体は、テーブルと非常によく似た方法で機能します。コンテンツを縦に整列させたい場合は、構造体に分割することで実現できます。テンプレートでは、テキストが狭いビューで縦に整列することになります。

コンテンツを左側のパネルで編集する
構造体の列数や幅や高さ、背景画像など、様々な機能を左側のパネルでカスタマイズできます。

カラムについて
構造の各カラムを個別に編集することができます。
- テンプレートに構造を挿入します。

- コンテンツを追加します。 コンテンツはカラムごとに編集することができます。

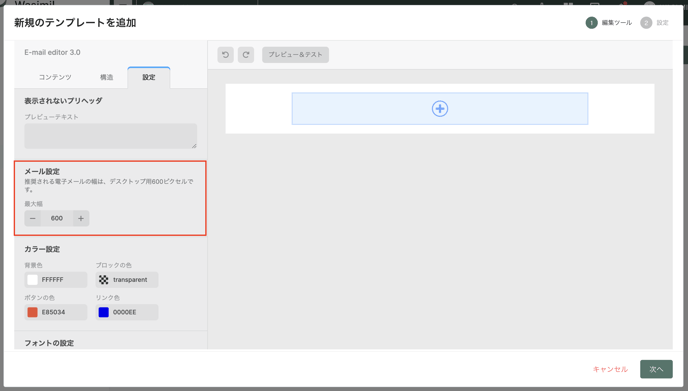
「設定」タブの詳細
「設定」タブは、Eメールエディターの右側のタブから選択できます。
表示されないプリヘッダ
プレビューテキストは、受信トレイでメールの件名の直後に表示されるテキストです。
メール設定
テンプレートの幅を調整できます。
💡標準の幅は600pxに設定されています。600pxの幅は、デスクトップとモバイルの両方のデバイスで問題なく表示される設定です。

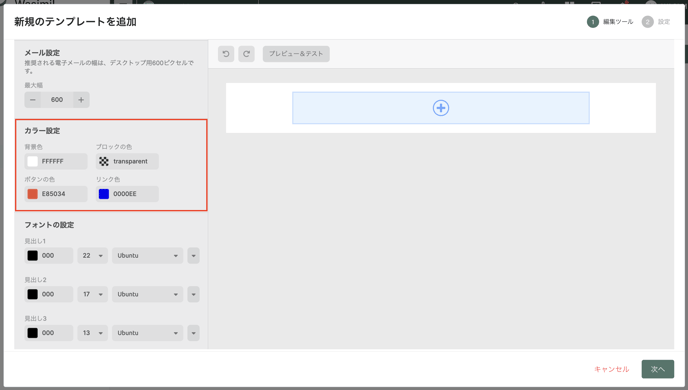
カラー設定

フォントの設定
見出し(1、2、3)、段落、ボタンのフォント、色、サイズを変更することができます。
💡フォント設定は、テキストツールバーと連動しています。一度設定しておくと、テンプレートにテキストを挿入する際に、テキストツールバーから簡単に選択することができます。
行の高さ
テンプレート内の行間を4つのオプションから1つ選択できます。
![Wasimil-Logo_Seal2-min.f4c04baf.png]](https://help.wasimil.com/hs-fs/hubfs/Wasimil-Logo_Seal2-min.f4c04baf.png?width=50&height=50&name=Wasimil-Logo_Seal2-min.f4c04baf.png)